老舗写真クラウドサービス「Flickr」の迷走具合は今に始まったところではなく、Yahoo! 買収以前からあったものの Yahoo! 買収後からは酷くなって、今なお色々と二転三転しているのはユーザーなら知っての通り。
まぁ日本の場合はそれ以前に、ヤフージャパンという “ヤフーであって Yahoo! じゃない”偽Yahoo! 本家じゃないヤフーが国内を押さえてしまったので、Flickr は日本国内展開どころか各国対応になっても日本語化は無視、日本の AppStore から公式 Flickr アプリはダウンロードできない羽目になっているので、色々な不自由は今さらでもあります(^_^;)
もっとも iOS では公式 Flickr アプリが使えなくても、有料ながら FlickStackr for Flickr という最強 Flickr アプリがあるので何の不自由もないどころか、公式なんかイラネ!ですけどね。(MacOS での Flickr アップロードは F-Stop がお薦め!)
■ iTunes の App Store で配信中の iPhone、iPod touch、iPad 用 FlickStackr for Flickr
と、いきなり話が脱線しましたが、Flickr の迷走ぶりは毎度のことであり、最近も
というメールが来て、2年前から無料ユーザーでも容量 1TB もあるんだし、もう Pro ユーザーの辞め時やな!という感じになったりもしています。
クラウドの bit 単価が下がっている昨今なのに、Facebook やらなんやらへ逃げずに Flickr に金を払ってきたユーザーをなんやと思ってるんですかねぇ……
そして、そんな値上げ予告のメールとともにやってきたのが、
です。
過去にも何度か「埋め込みコード改変→ユーザーから苦情殺到で元通り or 改善」ということはあって、ある意味恒例行事と言えば行事なんですが、今回は以下のように JavaScript 埋め込みをデフォルトにさせようとしていて、将来的に何を考えているのか少々嫌な感じがします。(本家 Yahoo! の現状を思うと特に…)
まぁ日本の場合はそれ以前に、ヤフージャパンという “ヤフーであって Yahoo! じゃない”
もっとも iOS では公式 Flickr アプリが使えなくても、有料ながら FlickStackr for Flickr という最強 Flickr アプリがあるので何の不自由もないどころか、公式なんかイラネ!ですけどね。(MacOS での Flickr アップロードは F-Stop がお薦め!)
■ iTunes の App Store で配信中の iPhone、iPod touch、iPad 用 FlickStackr for Flickr
と、いきなり話が脱線しましたが、Flickr の迷走ぶりは毎度のことであり、最近も
2年前の大改革から容量無制限の Pro ユーザーの価格を据え置いてきたけど、2年後から2倍に値上げするわ
というメールが来て、2年前から無料ユーザーでも容量 1TB もあるんだし、もう Pro ユーザーの辞め時やな!という感じになったりもしています。
クラウドの bit 単価が下がっている昨今なのに、Facebook やらなんやらへ逃げずに Flickr に金を払ってきたユーザーをなんやと思ってるんですかねぇ……
そして、そんな値上げ予告のメールとともにやってきたのが、
Flickr 恒例?の埋め込みコードの迷走
です。
過去にも何度か「埋め込みコード改変→ユーザーから苦情殺到で元通り or 改善」ということはあって、ある意味恒例行事と言えば行事なんですが、今回は以下のように JavaScript 埋め込みをデフォルトにさせようとしていて、将来的に何を考えているのか少々嫌な感じがします。(本家 Yahoo! の現状を思うと特に…)
従来まで Flickr 上の写真をブログを埋め込むと
上記のようにシンプルな写真を貼り付けて(サイズは最小 75pixels からオリジナルサイズまで選べる)、写真をクリックすると Flickr 上の写真ページへ飛ぶというシンプルな埋め込みコードでした。
ところが今月になって、急に埋め込みコードが変わり、
このように
されました。(当初は強制付加)
埋め込みコードの方も a タグに独自属性が付加され、それを解釈実行するための JavaScript コード読み込みタグも追加されました。
Flickr 側としては便利機能として付けたのかも知れませんが、シンプルに埋め込むスタイルが気に入っていた人たちにとっては無駄なもの、目障りなものが付いたわけで、当然苦情が殺到しました。
そして一週間もしないうちに再度変更になり、
されました。

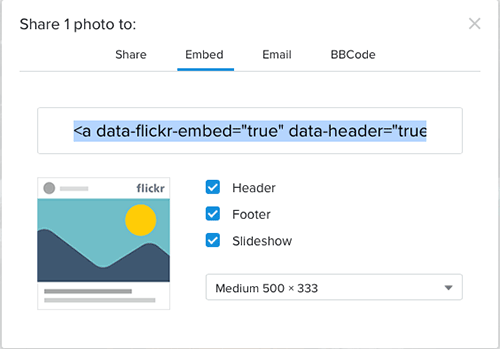
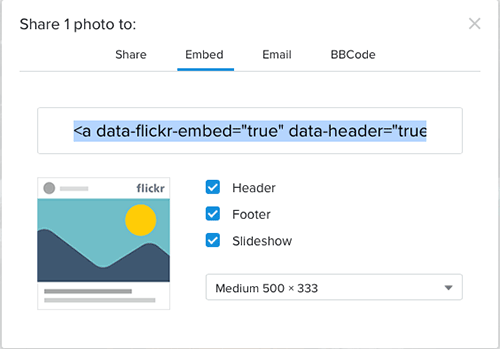
最初からこのようにしておけば良かったのに、なんで全機能強制追加したのでしょうかねぇ……と思いますが、ともあれ、これで見た目だけは従来通りシンプルに埋め込めるようになっただけでなく、必要に応じて Flickr ヘッダや、写真タイトル・キャプションのフッタ、スライドショー機能を必要なものだけ埋め込めるようになりました。
ヘッダだけを選択すると…
↓

フッタだけを選択すると…
↓

スライドショーだけを選択すると…
↓

(見た目はシンプルだけど、写真左右クリックで前後写真へ移動可)
複数組み合わせも可能
↓

(ヘッダとフッタのみ選択した場合。スライドショー不可)
というように、必要ない表示・機能の強制付加もなくなり、自由に選べて万々歳になりました。
しかし、唯一気になるのは、ヘッダもフッタもスライドショーもないシンプルな埋め込みコードを選択した場合でも、やっぱり JavaScript コードは埋め込みコードに入ってくるわけです。
現状はヘッダもフッタもスライドショーも選択しなければシンプルな埋め込みスタイルですが、JavaScript のコードは Flickr / Yahoo! 側で自由に変更可能ですから、今後どうなるか、何をされるかは判らないですし、今までの迷走ぶりを考えれば信用もできません。
ということで
という場合には、
という埋め込みコードから、最後の JavaScript 読み込み行を削除しておくのが精神衛生上にも良いように思います。
ただし、他の写真埋め込み部分で JavaScript を読み込んでおくと同じことになりますので、ページ内の写真埋め込みコード全部の JavaScript コードを全部削除するか、もしくは
写真埋め込みコード最後の JavaScript 読み込み行だけでなく、a タグの独自属性部分(上記太字の href より前の部分)も合わせて削除しておくのが確実です。
ここまでやると従来の埋め込みコードと変わらぬ内容になります。本ページのように他の写真埋め込みコードで JavaScript を読み込んでいても、埋め込み時に何か付加されることもありません。
将来的に「規定の JavaScript コードを読み込んでおかないと埋め込み写真が表示されなくなる」可能性が皆無とは言い切れないですが、そうなると過去の膨大な写真埋め込みが一切表示されなくなるので、それはもう Flickr の存在意義に関わることになりますから、おそらくないでしょう。
というか、そこまでやったら Flickr も終わりです。
最初に書いたとおり日本語対応もされず、他にも多くの写真クラウドサービスがある中で Flickr を使う意義というのは少なくなっていますが、無料アカウントでも 1TB まで使えて、写真毎、アルバム毎に公開非公開、限定公開といったことも含む機能の多さはありますので、これから利用するのも悪くないと思います。
私自身は特に選別した写真を置く・公開するというようなこともなく、自分の写真フォルダ代わりに Flickr を使っている感じです。iPhone / iPad に入れておくとストレージ容量を食いますしね。
最初に紹介したFlickStackr for Flickr を使えば必要に応じてダウンロード保存も自由自在ですから、クラウド(Flickr)にマイ写真フォルダを置いても不自由は感じていません :-)
上記のようにシンプルな写真を貼り付けて(サイズは最小 75pixels からオリジナルサイズまで選べる)、写真をクリックすると Flickr 上の写真ページへ飛ぶというシンプルな埋め込みコードでした。
<a href="https://www.flickr.com/photos/double-h/20751017795/in/datetaken/" title="Inagawa Hanabi / Firework Event with airplanes & Osaka Airports (9)">
<img src="https://farm6.staticflickr.com/5760/20751017795_552f886feb.jpg" width="500" height="333" alt="Inagawa Hanabi / Firework Event with airplanes & Osaka Airports (9)">
</a>ところが今月になって、急に埋め込みコードが変わり、
このように
- Flickr を主張するヘッダが付加
- Flickr 上の写真タイトルやキャプションを表示するフッタが付加
- 埋め込み写真の中で前後の写真へ移動できるスライドショー機能が付加
されました。(当初は強制付加)
埋め込みコードの方も a タグに独自属性が付加され、それを解釈実行するための JavaScript コード読み込みタグも追加されました。
<a data-flickr-embed="true" data-header="true" data-footer="true" data-context="true"href="https://www.flickr.com/photos/double-h/20618065441/in/album-72157657314262151/" title="Kokura Racecourse 2015.8.1 (19) final corner at 6R MDN T2000">
<img src="https://farm6.staticflickr.com/5794/20618065441_748868467c.jpg" width="500" height="333" alt="Kokura Racecourse 2015.8.1 (19) final corner at 6R MDN T2000">
</a>
<script async src="//embedr.flickr.com/assets/client-code.js" charset="utf-8"></script>Flickr 側としては便利機能として付けたのかも知れませんが、シンプルに埋め込むスタイルが気に入っていた人たちにとっては無駄なもの、目障りなものが付いたわけで、当然苦情が殺到しました。
そして一週間もしないうちに再度変更になり、
好きな形で写真を埋め込める選択機能が追加
されました。

最初からこのようにしておけば良かったのに、なんで全機能強制追加したのでしょうかねぇ……と思いますが、ともあれ、これで見た目だけは従来通りシンプルに埋め込めるようになっただけでなく、必要に応じて Flickr ヘッダや、写真タイトル・キャプションのフッタ、スライドショー機能を必要なものだけ埋め込めるようになりました。
ヘッダだけを選択すると…
↓

フッタだけを選択すると…
↓

スライドショーだけを選択すると…
↓

(見た目はシンプルだけど、写真左右クリックで前後写真へ移動可)
複数組み合わせも可能
↓

(ヘッダとフッタのみ選択した場合。スライドショー不可)
というように、必要ない表示・機能の強制付加もなくなり、自由に選べて万々歳になりました。
しかし、唯一気になるのは、ヘッダもフッタもスライドショーもないシンプルな埋め込みコードを選択した場合でも、やっぱり JavaScript コードは埋め込みコードに入ってくるわけです。
現状はヘッダもフッタもスライドショーも選択しなければシンプルな埋め込みスタイルですが、JavaScript のコードは Flickr / Yahoo! 側で自由に変更可能ですから、今後どうなるか、何をされるかは判らないですし、今までの迷走ぶりを考えれば信用もできません。
ということで
やっぱり Flickr の埋め込みコードもシンプルな方が安心や!
という場合には、
<a data-flickr-embed="true" data-header="true" data-footer="true" data-context="true"href="https://www.flickr.com/photos/double-h/20466463438/in/album-72157656965665599/" title="Kizan Park at dusk 2015.8.1 (9)">
<img src="https://farm1.staticflickr.com/618/20466463438_b65dbabd78.jpg" width="500" height="333" alt="Kizan Park at dusk 2015.8.1 (9)">
</a>
<script async src="//embedr.flickr.com/assets/client-code.js" charset="utf-8"></script>という埋め込みコードから、最後の JavaScript 読み込み行を削除しておくのが精神衛生上にも良いように思います。
ただし、他の写真埋め込み部分で JavaScript を読み込んでおくと同じことになりますので、ページ内の写真埋め込みコード全部の JavaScript コードを全部削除するか、もしくは
<a data-flickr-embed="true" data-header="true" data-footer="true" data-context="true" href="https://www.flickr.com/photos/double-h/20466463438/in/album-72157656965665599/" title="Kizan Park at dusk 2015.8.1 (9)">
<img src="https://farm1.staticflickr.com/618/20466463438_b65dbabd78.jpg" width="500" height="333" alt="Kizan Park at dusk 2015.8.1 (9)">
</a>
<script async src="//embedr.flickr.com/assets/client-code.js" charset="utf-8"></script>写真埋め込みコード最後の JavaScript 読み込み行だけでなく、a タグの独自属性部分(上記太字の href より前の部分)も合わせて削除しておくのが確実です。
<a href="https://www.flickr.com/photos/double-h/20466463438/in/album-72157656965665599/" title="Kizan Park at dusk 2015.8.1 (9)">
<img src="https://farm1.staticflickr.com/618/20466463438_b65dbabd78.jpg" width="500" height="333" alt="Kizan Park at dusk 2015.8.1 (9)">
</a>ここまでやると従来の埋め込みコードと変わらぬ内容になります。本ページのように他の写真埋め込みコードで JavaScript を読み込んでいても、埋め込み時に何か付加されることもありません。
将来的に「規定の JavaScript コードを読み込んでおかないと埋め込み写真が表示されなくなる」可能性が皆無とは言い切れないですが、そうなると過去の膨大な写真埋め込みが一切表示されなくなるので、それはもう Flickr の存在意義に関わることになりますから、おそらくないでしょう。
というか、そこまでやったら Flickr も終わりです。
☆
最初に書いたとおり日本語対応もされず、他にも多くの写真クラウドサービスがある中で Flickr を使う意義というのは少なくなっていますが、無料アカウントでも 1TB まで使えて、写真毎、アルバム毎に公開非公開、限定公開といったことも含む機能の多さはありますので、これから利用するのも悪くないと思います。
私自身は特に選別した写真を置く・公開するというようなこともなく、自分の写真フォルダ代わりに Flickr を使っている感じです。iPhone / iPad に入れておくとストレージ容量を食いますしね。
最初に紹介したFlickStackr for Flickr を使えば必要に応じてダウンロード保存も自由自在ですから、クラウド(Flickr)にマイ写真フォルダを置いても不自由は感じていません :-)




コメント